Table of Contents
OPEN SOURCE HARDWARE - from fibers to fabrics
For this weekWe were working on building a felting machine, and since we were 4 we divided our work so that Carlos and Ale worked on the design of the machine, Eldy worked on the header of the machine and I worked on the control of the motors and a basic interface for the machine. More documentation of the project can be found on Alexandra's page.
Files
All the files created for this assignment can be downloaded by clicking on the link bellow:
Working With Gestal Nodes
On the week 9 of the 2017 FabAcademy course I worked with gestal nodes for controlling the movements of an scaner, this are electronic boards which permit the control of stepper motors by commands sent by serial communication from a PC.
The machine we were wanting to made should have move in the X, Y and Z axis; so, I realized that the movement we wanted on the felting machine was pretty similar to the xy_plotter example provided on the pygestalt library, only Z movement was missing on that example. And thus, I decided to work with gestal nodes and work based on the example provided.
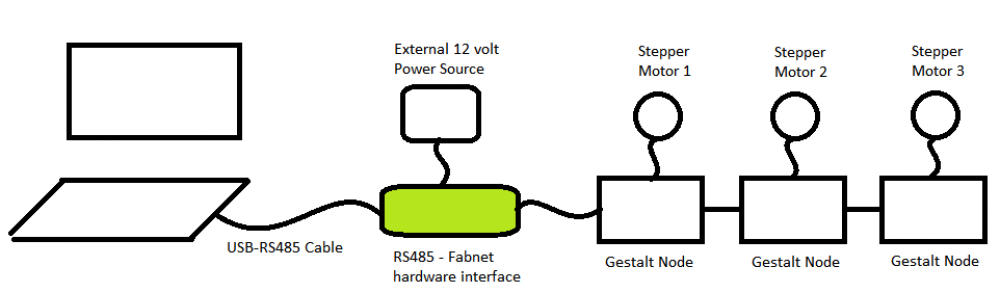
I previously made the RS-485 to Fabnet hardware interface needed for connecting a USB-RS485 cable to a Gestalt node for communicating the PC with the gestal nodes through that cable. And also I previously soldered that board; so I did not had to do much. Since the Scanner I did worked with 2 gestal nodes, I just had to add another gestalt node and a motor. The connection for the hardware was as indicated on the image bellow.
Getting The Necessary Software
For controlling the Gestal Nodes, thre is a library called pygestalt, which is a library written in python and can be downloaded from here. So, the first thing I did was to install on my PC a python distribution called Anaconda, this was done for intalling the python compiler on my PC; and then, I installed the pygestalt library. I also needed to make a grafical Unit interface for the program so I installed the PyQT5 framework.
Programming The Gestal Nodes Initialization
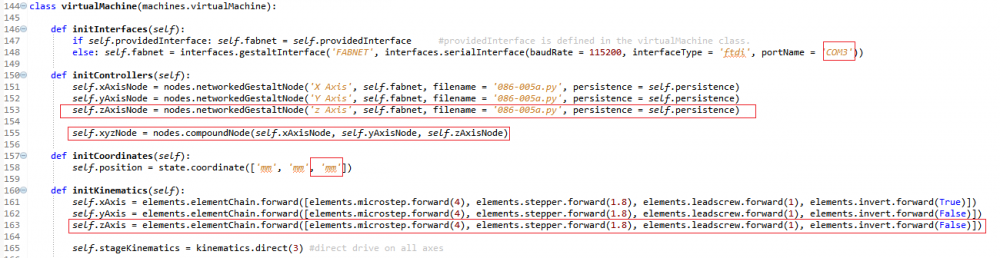
So I opened the xy_plotter.py example and modified on the initialization the next things:
- I changed the port name to the port automatically created in pmy PC for the gestalt nodes, in my case it was COM3; so I changed the name of the port to CMO3.
- I added on the controllers initialization the z axis node; and then made a compound node made of the three axis.
- I added a new coordinate (the z axis) to the coodinate initialization.
- I defined the Z axis movement on the kinematics initialization.
I let the rest of the gestalt nodes initialization the same as the xy_plotter example
Creating The Program Interface
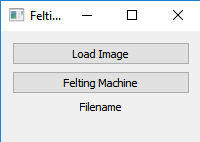
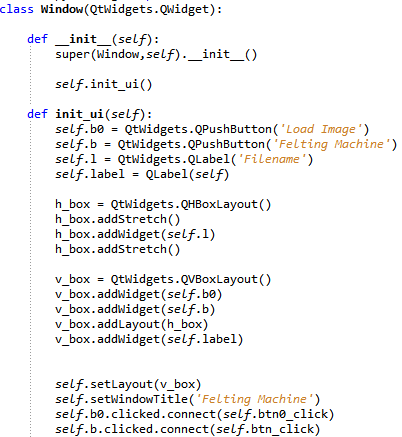
Once I nitialized the gestatl nodes, I created a small interface which consisted on two buttons and a label. For doing this, I defined a class window and initialized it by creating a vertical and horizontal layout, two puch buttons and one label. The layout is a template for putting elements either in a horizontal or vertical direction. I added the push buttons to the vertical layout and the label to the horizontal layout. Then I put the horizontal layout inside the vertical layout; this was done for aligning vertically the label text to the center of the buttons. And then I assigned a function to each button when they were pressed
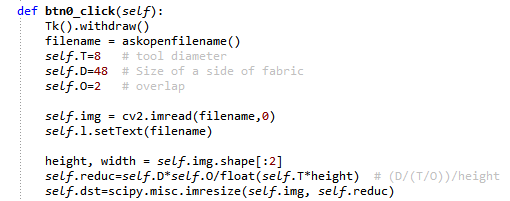
The function of the first button looks for an image on the pc and reseizes the image. While the sexon button moves the header acording to what its going to be felt.
Programming The Machine Logic
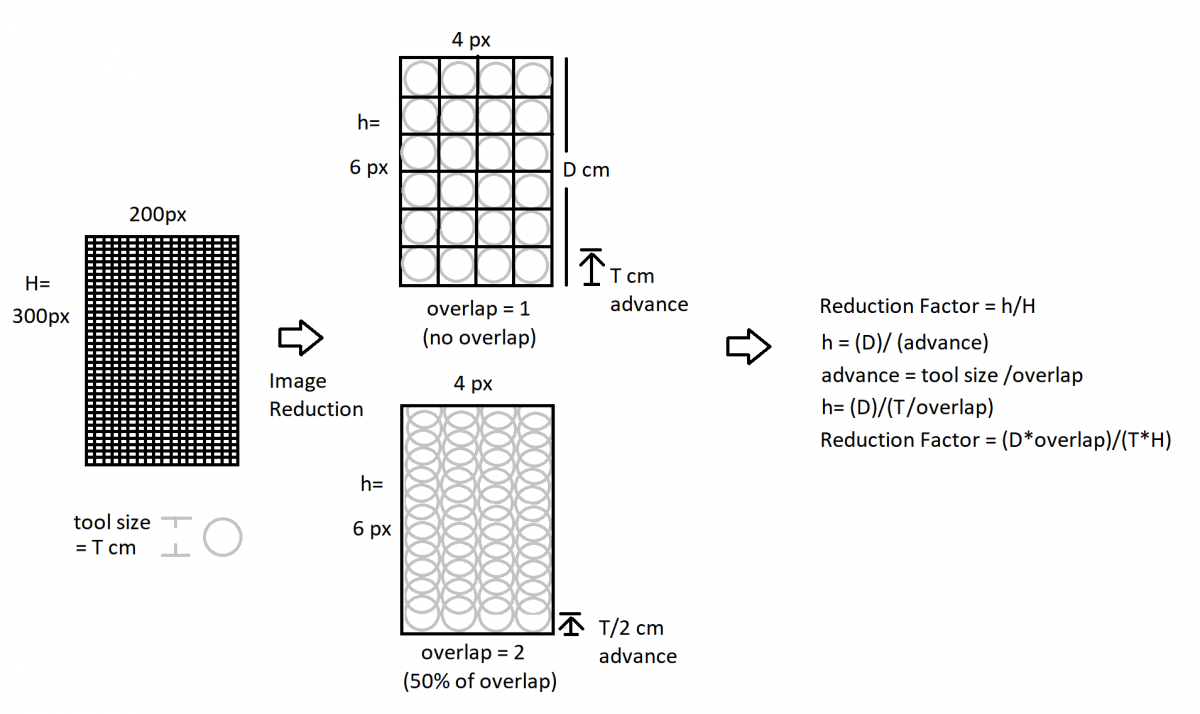
The button Load Image loaded the image that was going to be felt and resize it according to a reduction factor which is obtained by using the desired overlapping, the size of the header, and the dimension of the fabric and the dimensions of the image. The next image explains how the calculations for the image reduction is obtained.
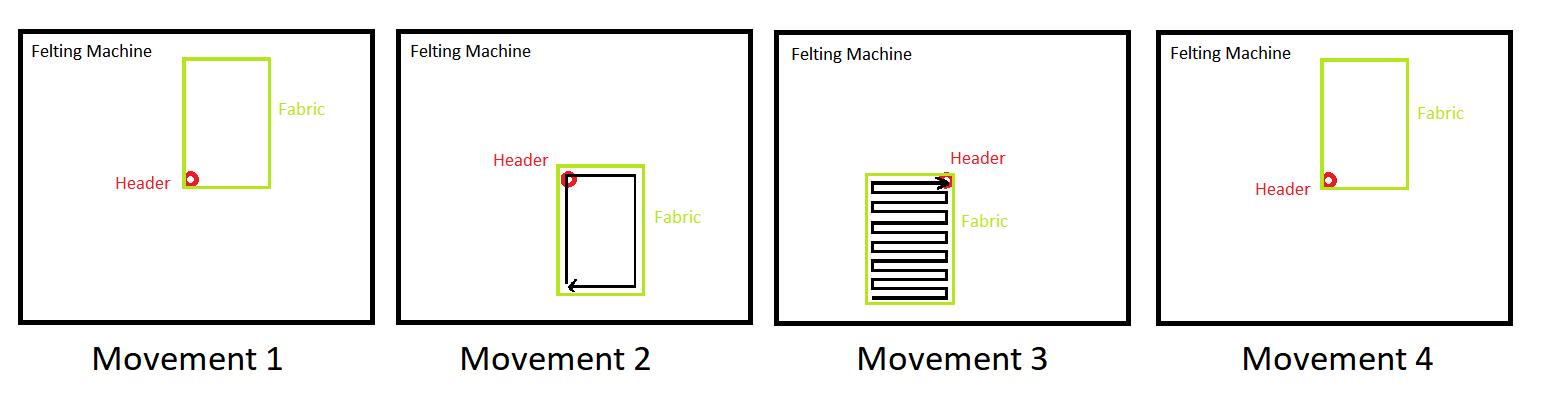
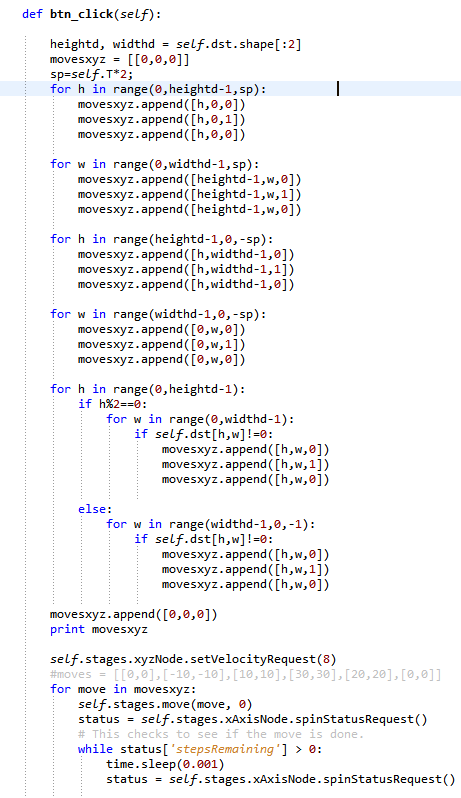
While button Felting Machine does the felting based on the next movements:
- It starts at origin position.
- It goes around the fabric borders.
- It starts to felt from left to right.
- Then goes one step down.
- Then goes from right to left.
- Then goes one step down.
- Then repeats fron 2 to 5.
- When finishes, it returns to the origin position.