This is an old revision of the document!
Class 1- state of the art - project management and documentation
Project Assignment Description
- Build a personal site describing you, your final project and how you designed your website
- Plan and sketch a potential semester project and add it to your website.
- Upload it to the class archive
Create an applicable Data Sheet for each page of my wiki site.
Final Project
In the initial research for the final project, I started by gathering visuals on pinterest (many).
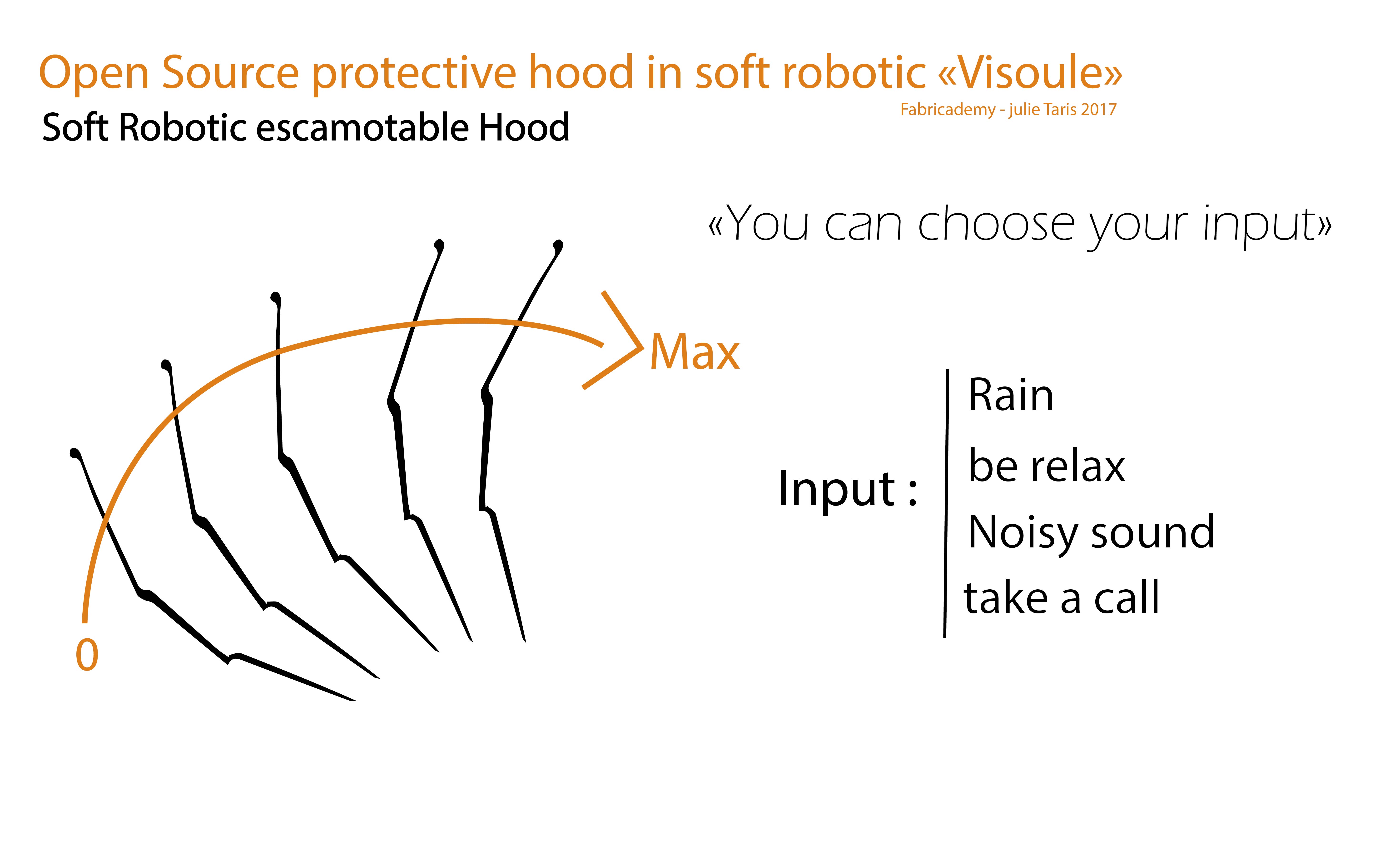
In the end, I collected several objects in my environment (illustrations, flowers, photocopies…). By superimposing them on a woman's silhouette, it made up a complete outfit. I was rather interested in the part of the “hat”, I had found an illustration of Asian women wearing large hats (in the form of a donut) probably used for labor work. a wooden ribbon or structure system keeps the hat in place. In the superimposed visuals, I integrated an eye drawing. that made me think of the workers' hats. The idea of a helmet came to me, a protective bubble that could open around the head.
With a lowtech manual system in first version.
Design Website
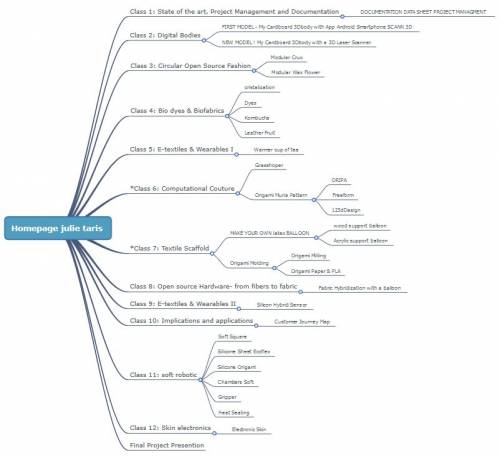
Tree structure
the creation of a tree structure allows you to conceptualize a data hierarchy and the structure of the website.
the wiki tree shows 3 navigation levels :
first: home page >
second: class >
third: project in the class if there are several.

Framindmap
Framasoft
Wiki Syntax
1/Apply a hierarchy of contents by titles.
create the online documentation sheet. Once visual and textual content exists. This makes it possible to get a global idea of the amount of text and visuals to integrate in the wiki page.
2/Wiki syntax Tip ! - create internal and external links.
you can play on the positioning of the images by leaving a space between the double hooks on the left, center, or right.

====== Class 2 : Digital Bodies ====== ===== NEW MODEL - My Cardboard 3Dbody with 3D Laser Scanner ===== {{ :fabricademy2017:students:julie.taris:julie-taris-digital-bodies-3dscan-bust-centrale_2_.jpg?200X200|}}{{ :fabricademy2017:students:julie.taris:julie-taris-digital-bodies-3dscan-bust-centrale_10_.jpg?200X200|}}{{ :fabricademy2017:students:julie.taris:julie-taris-digital-bodies-cardboardbust.jpg?200X200|}}
3/ Bootstrap Wrapper Plugin Tip !
Column Template for level 2 presentation in the tree structure. I chose to separate the different experimentation projects by class. For example: on the assignment bioplastic page, I have a link for each experimentation project that leads to its page. This brings you to a third level of hierarchy in the wiki as you see it in the tree structure. Link plugin for add several Bootstrap components to DokuWiki
====== Class 2 : Digital Bodies ====== <grid> <col xs="6" md="3"> <thumbnail> {{ :fabricademy2017:students:julie.taris:julie-taris-002-digital-bodies-bustinterlocked_007_.jpg?900x900|julie-taris-002-digital-bodies-bustinterlocked_007_.jpg}} <caption> [[fabricademy2017:students:julie.taris:class2-digital-bodies:first-3Dscan-appScan3d|FIRST MODEL - My Cardboard 3Dbody with App Android Smartphone SCANN 3D]] </caption> </thumbnail> </col> <col xs="6" md="3"> <thumbnail> {{:fabricademy2017:students:julie.taris:julie-taris-digital-bodies-cardboardbust02.jpg?|}} <caption> [[fabricademy2017:students:julie.taris:class2-digital-bodies:new-my3Dbody-3DscanPro|NEW MODEL ! My Cardboard 3Dbody with a 3D Laser Scanner ]] </caption> </thumbnail> </col> </grid>
Project Managment
The Fabricademy2017 courses started on September 26th, 2017, at that time I was working full time, I was able to follow some courses but started the assignments at the beginning of November. the week of November 7th - Textile Scaffold. So I took over the current program and made up for the old assignments.
I usually use project management tools like trello, meistertask or the to do list software. Gant Project for long-term retroplanning. a tool that works less well when it comes to creativity, and research.
I preferred a google data spreadsheets it's not free or opensource unlike Framasoft but I found this tool more accessible than microsoft office. and I wanted a grid to collect and retrieve information more easily.
To apply a reading grid to the documentation of each assignment, I have retrieved the various information on wiki. textile. academy, which seems essential to me as references and resources. My internet connection is weak, I wanted to be able to read all its information on a card without opening several pages.
For the technical documentation of settings, this spreadsheet allows me to enter all the information by tool and material.
I can then prepare my documentation online by retrieving the information from my spreadsheet :
- Each tab contains the name of the class
- The program data is taken from the fabricademy2017
- the assignment part is in green to keep a visual alert
- Keep the material parameters, tools used during the experimentation to transcribe them in the final documentation
- a free part to list the actions to be carried out on the online wiki
Improvements and Challenges
During the training, these sheets were used to track my online documentation. I also have many notes that are taken on the moment in writing or screenshot.
The documentation part is the most tedious, it requires a lot of rigour in the collection of technical information and in the monitoring of the experimentation process.
It seems easier to document as the creative process progresses. That's why I have a paper notebook with me to take notes, make sketches… However, documentation during manufacture requires an apprehension of actions that is not always easy to master.
The procedure for editing the content consisted of many steps. I suggest that you would put a git to automatize some tasks.